网站中存在大量“无规律”的、可重用的Html片段,比如:
所以我们通常使用Layout和section用于页面布局。
演示:PPT
这时候我们就需要使用又一个重要的可重用组件:PartialView。它分为两个部分:.cshtml和TagHelper。
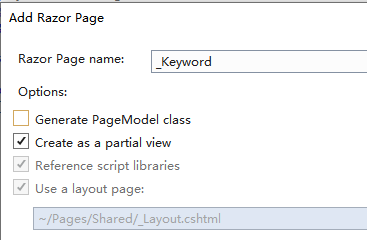
PartialView的创建和普通Razor页面(.cshtml)类似

因为partial view只是一个“部分页面”,Partial View:
同样的,partial view也不能作为完整的Page处理Http请求,所以也不应该有OnGet()/OnPost()方法包含PageModel。
即使强行添加一个PageModel中,OnGet()/OnPost()方法也是无法被(断点)击中的。(后续演示)
调用partial view的页面被称之为父页面。父页面使用Partial Tag Helper:
<partial name="_Keywords.cshtml"/>name后面指定PatialView,可以使用两种方式
路径需要以项目根路径开头,可以用波浪线(~/)或斜杠(/)表示,后面接路径和.cshtml文件名,比如:
类似于:绝对路径定位,注意不能省略.cshtml后缀。
如果name后面的值没有用波浪线(~/)或斜杠(/)开头的,比如:
<partial name="_Keywords"/>
注意:可以没有.cshtml后缀,因为ASP.NET可以为我们自动添加。
然后ASP.NET会自动在以下位置查找该文件:
参考:partial view的查找:Partial view discovery
另外,除了文件名,也可以在名称中指定路径,比如:
@*注意没有斜杠开头*@ <partial name="Article/_Keywords" />这样ASP.NET就会在上述默认文件夹下的指定路径中去找该PartialView文件。
类似于:相对路径定位。
^_^,其实也不用死记硬背,反正找不到就会报错误:
InvalidOperationException: The partial view '_Keywords' was not found. The following locations were searched:
/Pages/_Keywords.cshtml
/Pages/Shared/_Keywords.cshtml
/Views/Shared/_Keywords.cshtml
在实际开发中,PartialPage的需要“动态”呈现。常见的由model控制,这时候就需要在PartialPage上指定了@model。
可以传递Model
@model RazorPage.Pages.Shared._KeywordModel
<div class="widget">
<h3>关键字</h3>
@foreach (var item in Model.Names)
{
<a>@item</a>
}
</div>
注意:由父页面<partial />引导的PartialPage不可以在OnGet()中赋值,只能由父页面调用时赋予。
如果PartialPage接收不到model,就会报错误:
InvalidOperationException: The model item passed into the ViewDataDictionary is of type 'RazorPage.Pages.ProblemModel', but this ViewDataDictionary instance requires a model item of type 'RazorPage.Pages.Shared._KeywordModel'.
因为<partial />默认(不指定model)将当前Page(以后都称之为“父页面”)的model传递给PartialPage,换言之,PartialPage默认公用父页面的Model。
for和model的作用一样,都是向PartialPage传递一个model数据。
但是,for后面只能接父页面PageModel的属性(和表单TagHelper一样),所以,当Keywords成为ProblemModel的属性:
public class ProblemModel : PageModel
{
public Shared._KeywordModel Keywords { get; } = new Shared._KeywordModel
{
Names = new List<string> { "C#", "SQL" }
};
//....
}
这两种写法是等价的:
<partial name="_Keyword" model="Model.Keywords"/>
<partial name="_Keyword" for="Keywords" />
总结
最后,我们总结一下PartilView的特点:
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

