这是浮动最早的被应用。比如我们有一张图片和一段文字:
<div style="border:1px dashed;padding:10px;">
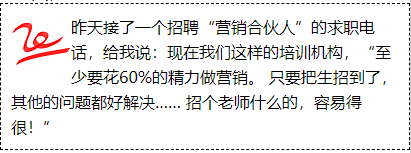
<img src="/images/logo.png" style="float:left;" />
<p style="line-height: 25px;">
昨天接了一个招聘“营销合伙人”的求职电话,给我说:现在我们这样的培训机构,“至少要花60%的精力做营销。
只要把生招到了,其他的问题都好解决……
招个老师什么的,容易得很!”
</p>
</div>
只需要将 img 设置为左浮动(float:left),就会出现如下效果:

还可以设置为右浮动:float:right (演示)
这是一个很好的理解“浮动”的例子,浮动会对以下两者都造成影响:
实际上,浮动被广泛应用的还是布局(从而完全取代了表格布局),所以我们用这种常见布局结构来予以演示:
<body>
<header>
header:源栈欢迎你
</header>
<article>
article:<br />我们的飞哥棒棒哒!
</article>
<aside>
aside:<br />大神小班
</aside>
<footer></footer>
</body>
CSS初始样式如下:
header{
background-color: aquamarine;
height:30px;
}
article {
background-color: blue;
width: 200px;
height: 300px;
/*float:left;*/
}
aside {
background-color: greenyellow;
width: 100px;
height: 500px;
/*float:right;*/
}
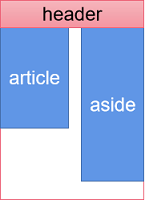
演示:只有article也浮动起来,aside才能“向上”移动。
因为如果article没有浮动,它就仍然占据着HTML文档中的一行;只有当天浮动起来,浮动的元素会脱离文档流,下面的aside才有可能“向上”移动。

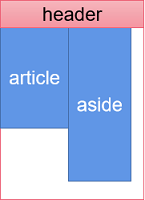
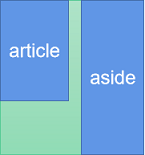
演示:article和aside都向左浮动
说明:浮动不会导致重叠,aside虽然“尽量”向左移动,但不能覆盖article的区域。

但是,如果上面是一个流元素,流元素默认是流动的,无法阻拦浮动元素。如果挡住了浮动元素,还会被挤走。
header{
display:inline;
}

如果已浮动元素的宽度+下面浮动元素的宽度 > 父元素内空宽度,上面的元素就无法向上浮动。换言之,一排装不下,后面的元素自动换行

前面的元素浮动,会影响后面的元素:有时候这是蛮讨厌的。
所以CSS允许用clear在元素上设置:
footer{
border: 1px dashed;
clear: both;
}
清除之前元素浮动对自己造成的影响。可选项有:
clear的使用是非常普遍的。
此外,浮动还会:
我们给article和aside外面添加一个main标签:
<main>
<article>
article:<br />我们的飞哥棒棒哒!
</article>
<aside>
aside:<br />大神小班
</aside>
</main>
并给它添加一个背景色:
main{
background-color:grey;
}
一旦article和aside都浮动起来,你就看不到main的背景色了。
这是因为当article和aside浮动起来,脱离原有的文档流,main里面就没有内容,所以它就“坍塌”了。
解决这个问题的一种流行做法,把这样一个空的div元素添加到main的底部:
<div style="clear:both;"></div>
就可以撑起main元素,避免上文所述的,因article和aside浮动造成的main元素坍塌!

当然,额外添加一个没有语义的HTML标签,不是那么“优雅”。
所以,还可以利用伪元素(复习)实现:
main::after{
content: " ";
clear: both;
display: block;
}
在CSS中使用定位,需要指定以下要素:
|
|
代码 | 参照物 | 脱离文档流 |
| 固定定位 | position:fixed |
显示窗体屏幕 |
会 |
|
绝对定位 |
position:absolute |
最近一个定位的父元素,直到最外层元素 |
会 |
|
相对定位 |
position:relative |
本来应该在的位置 |
不会 |
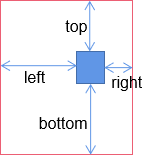
所有定位的偏移都可由top/right/bottom/left指定,如下图所示:

偏移量既可以是正数也可以是负数,以top为例,正数就是向下偏移,负数就是向上偏移。
注意:通常我们只需要指定两个偏移量就能确定元素位置,不要画蛇添足引起冲突。
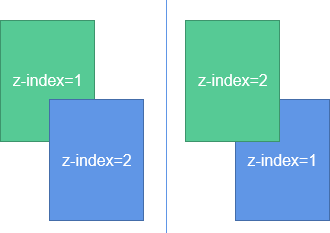
和浮动不同,定位会在脱离文档原有的、由x轴(横向)和y轴(纵向)构成的平面,产生一层一层的“z轴”上的顺序(z-index)。
于是,定位元素和未定位元素、定位元素和定位元素之间就会形成重叠。
CSS通过指定z-index来决定哪一个元素在上面哪一个元素在下面:z-index越大,越显示在前面。(z-index可以设置为负数)

注意:
只有加了position之后,z-index的设置才生效
z-index默认为0
PS:一般全局的普遍性的布局用float,局部的特殊的用定位
float布局一个最大的问题是:元素(不是文本)很难垂直居中。
CSS3引入了flex布局,很好的解决了这个问题,而且flex的底层设计逻辑也更“科学”(可以按比例“自适应缩放”),所以随着CSS3被越来越多的浏览器支持,flex布局也得到了越来越多的应用。
flex布局的关键是理解:
<div style="display:flex; /* 由此将该元素设置为flex container */">
<p style="width:200px; background-color:bisque;">item-1</p>
<p style="width:300px; background-color:yellowgreen;">item-2</p>
</div>
如果没有display:flex设置,p标签应该按行上下排列;但现在:

注意没有浮动哟,没有display:inline哟!这就是flex布局起作用了。
display:flex;只能影响他的直接的子元素。
换言之,如果在container和items之间还隔了一层(演示),flex布局的效果就不会作用到原items上。
你也可以理解成:display:flex;不能被继承。
item上设置浮动无效,但可以设置position。
如果想要实现右对齐,可以适用margin-left:auto;反之亦然。且左右margin都设置为auto时,还可以居中!
以下内容,英文尚可的同学建议直接:https://css-tricks.com/snippets/css/a-guide-to-flexbox/,里面图文并茂,看图识意即可。
可以在container元素上设置的样式有:
设置items排列的方向。
可选项包括:
设置当一行/列不能摆放所有items是否可折叠,可选项包括:
以上两项可以合并简写成 flex-flow:<flex-direction> <flex-wrap>
设置items间的间隔距离,可选项包括:
设置每一个items如何在横轴上对齐。可选项包括:
把所有的items当做一个整体,确定其如何和container边框对齐。可选项包括:
具体还是看图吧……,(*/ω\*)
PS:以上所有选项第一项均为默认选项。
在items中,可以设置:
最后,用align-self可以覆盖container对当前item的定义。
@想一想@:flex布局有没有什么问题?
随着移动设备(比如iPad和手机)的普及,很多web项目,都要求既能同时在PC端和移动端上使用。
所以,如果页面的样式,能够根据屏幕宽度相应的调整就完美了——这就是响应式布局。
我们需要设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,还可以禁止用户对页面进行缩放
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
接下来在css中使用@media(媒介,可理解为浏览器),指定
@media (min-width:500) {
body{
background-color: blanchedalmond;
}
}
以上代码,意思是:仅当屏幕的宽度最小为500px的时候,才为body设置背景色。(演示)
.test {
color: #090\9; /* For IE8+ */
*color: #f00; /* For IE7 and earlier */
_color: #ff0; /* For IE6 and earlier */
}
目前这种做法已经非常少了……通过添加前缀,可以让浏览器识别这个CSS样式“专属于”谁:
而且,现在还有了自动化工具:autoprefixer
CSS3还可以添加:
这些其实就是把以前需要用图片表示的东西,用CSS表现出来,减少网页的大小。所以:
否则,可以搞出来,但效果嘛……看你美感了,^_^
而且,从开发效率上来说,一定要使用像PhotoShop/Firework一样的可视化工具的,由工具自己生成CSS代码。


多快好省!前端后端,线上线下,名师精讲
更多了解 加:

