前端可用的IDE非常多:
我们前端课程演示使用VS Code,是希望能够开阔同学们的眼界。
确实懒得管VS Code的同学,可以在:
中启动静态页面。
地址:参考Visual Studio下载,只是选择VS Code
VS Code的特点:轻量级(不到1个G),大号的Notepad++(记事本),具有基本的代码高亮、智能提示等功能(复习和演示)
入门快捷键:
但更复杂的功能,需要自己安装各式各样的插件(Extension)。对比:
是什么?全名node package manger,和nuget相类似的包/依赖管理工具,需要node.js作为基础,会在node.js安装时自动安装。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
类似于:JVM/JRT,或.NET运行时
脱离了浏览器,就可以(像Java/C#一样)直接进行I/O操作,调用各种类库API,曾经野心勃勃的想要杀入后端,但……
通俗的讲,是一个让JavaScript语言写的代码在浏览器以外也能跑得起来的东东。
所以,需要下载安装。
npm和node.js安装成功之后:

另:也可以在VS Code中使用快捷键ctrl+`可以打开命令行终端(terminal)运行
很多以前需要单独安装的插件已经自动集成到新版的VS Code中了。(比如:emmet、Auto XXX tag等)
Ctrl+Shit+X:X=>Extension,打开插件管理窗口
输入搜索关键字:

点击Install进行安装。
安装完成之后,HTML页面上快捷键:
Alt+L,Alt+O:启动
演示/复习:http://127.0.0.1:5500/welcome.html中的协议、主机、端口、路径……
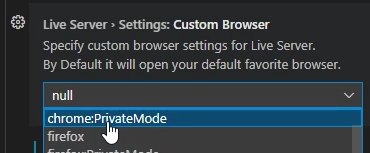
演示:在setting中更改浏览器

所有的插件都可以有setting……
可以获得CSS的id和class提示。
演示:
但ESLint本身还需要npm安装
npm install -g eslint
不要忘了npm的初始化:
npm init
生成package.json
最后,使用:
eslint --init
生成eslint的配置文件.eslintrc.json

前端开发,通常是在浏览器上直接F12调试。不同的浏览器有些许差别,但大体上都包含以下(常用)部分:
PS:以上中文为火狐,英文为chrome文字。
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

