概述
Hyper Text Transfer Protocol,超文本传输协议,在1990年提出,随后被广泛采用迅猛发展,奠定了互联网繁荣的基础。
它的特点如果
-
用一个词形容:简单(甚至简陋,记得HTTP之父曾表示:如果再给我一次机会重新设计……)
-
用一系列词描述:单向、非连接、无状态
工作模式
单向请求
你刷
一起帮,你以为就像和女朋友视频一样,你俩一直在卿卿我我——不是的!
首先,HTTP协议是区分客户端和服务器端的,你就是客户端,请求总是/只能由客服端发起(单向)。

比如,你点击一个网址链接,浏览器就会向服务器发送一个请求(Request);然后,服务器就会响应(Response)这个请求,将相应的HTML文件返回给浏览器。
注意:
-
请求只能由你(客户端)主动发起,不能由服务器主动给你(客服端)推送。
-
确实需要服务器主动推送的,比如消息通知/即时聊天,需要使用到轮询或WebSocket等技术
非连接/无状态
你以为服务器(网站程序)会一直记得你,只要你不关闭浏览器,它都一直守着你等着你——错!
对服务器而言,它只是埋头干活:
-
接收一个请求(Request)
-
处理……
-
给客户端一个响应(Response)
-
中断连接,忘掉之前所有的一切
-
接收下一个请求(Request)
-
处理……
-
给客户端一个响应(Response)
-
中断连接,忘掉之前所有的一切
-
……
换言之,对服务器而言,每一次的请求都是独立的。
HTTP协议并不要求服务器端记录每一次的请求是“究竟是由谁”发起的,从而对相同“源地址”的请求采取任何特定措施……所以说,HTTP是一种简单的非连接无状态协议
@想一想@:为什么呢?
-
历史原因:当初HTTP协议就用来浏览个网页啥的,也没想到今天有这么复杂的需求啊
-
性能考虑:阅后即焚,是不是可以尽可能的释放服务器的性能消耗
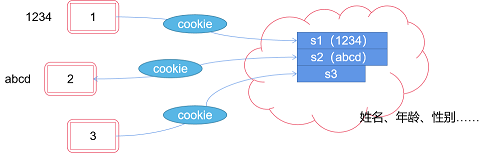
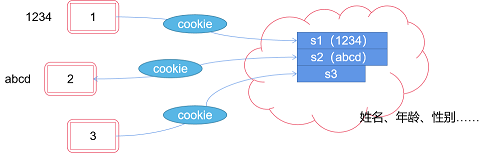
cookie/session
你说,不对!我登录一起帮之后,它能怎么记住我耶……
这是因为引入了cookie:
-
在浏览器中保存的
-
以键值(名值,key-value)对形式存在的一小块数据,
-
它会随着HTTP请求、自动地在服务器和浏览器之间传输。
为不同的用户(客户端),生成不同的cookie,就可以区别/记住这些用户。
登录的实质就是:生成一个能够证明用户身份的cookie,比如:用户名或用户Id
F12演示:查看cookie
除了基本的名值,cookie一般可以设置:
-
作用域:domain
-
默认是作用于当前域名,比如17bang.ren;
-
且不能跨域,即:17bang.ren下面的cookie不能在zyfei.com中使用;也不能在17bang.ren下面设定一个zyfei.com域名下的cookie;(@想一想@:为什么?)
-
但域名包含其下所有子域名,比如17bang.ren下面的cookie就可以用于sample.17bang.ren和doc.17bang.ren;
-
但两个兄弟子域名之间不能通用,比如sample.17bang.ren下的cookie就不能在doc.17bang.ren中使用
-
路径:path同一域名下,/Article 和 /Suggest 是不同的路径,默认为根路径,即所有路径下都有效
-
过期时间:expire
-
默认是会话期间有效,即关闭浏览器,cookie失效
-
也可以指定一个失效时间,比如2021年11月7日 12点30分25秒
expire注意:因为cookie是保存在浏览器端的,所以cookie是不能在服务器端被直接删除的,要想删除某个cookie,需要通过设置其过期时间为之前时间的方式实现。
-
security:默认为false,http可以;设置为true,仅https下可用
-
httponly:设置为true,仅服务器端可用;默认为false,JavaScript等浏览器脚本语言也可用
但cookie的使用,带来了很多问题:
隐私泄露
道理很简单,通过cookie,我作为一个购物网站,可以很方便的记录你:
-
浏览了哪些商品,
-
哪些商品页浏览得最频繁
-
在哪个商品页面停留最久
-
……
所以你上午在淘宝看了一本《成就顶级大佬,跟飞哥学编程》和一顶棒球帽,下午就会给你一个植发的广告, ̄へ ̄,这啥意思啊?
其实相对于使用浏览器的网站,APP才是隐私泄露的重灾区!浏览器在一诞生就受到了较严格的隔离,很多事情(比如查看本地文件、获取用户地址、录音……)操作系统是不给它权限的,或者至少要得到用户同意。但你安装APP的时候,就不得不一个一个的同意,然后……
安全漏洞
首先,cookie本身是由浏览器控制的,如果你的电脑被黑客入侵,哦豁~,ʅ(‾◡◝)ʃ,当然如果要杜绝这种隐患,我们要不要使用cookie(使用其他登录技术,比如U盾啥的);既然使用cookie就不考虑这种情形了……
体会:安全防护是有极限/边界的
其次,cookie是以明文(未加密)文本形式存在,所以是非常容易泄露/篡改/伪造的,需要开发人员自己处理。开发人员的水平自然是参差不齐的,所以……
演示:F12修改cookie值/禁用cookie
最后,还有很多很多“聪明人”的奇巧淫技,详见后文。
Session
严格来说,Session并不属于HTTP协议,但目前它已经非常流行,形成一种事实上必知必会的技术。
#常见面试题# session和cookie的区别
session是以cookie(或极特殊情形下以url参数)为基础,在服务器端为不同用户提供独立的数据存储空间的一种技术。其特点:
-
session把主要数据存放在服务器端,
-
只把SessionID存放在cookie中来回传递(Id:独一无二的身份标记)
-
服务器通过SessionId定位session中存放的数据。
相对于cookie,Session可以:
-
存放大量的不同格式的数据,不会有流量负担
-
存放敏感数据,不会泄露到客户端
讲解演示典型应用:图片验证码

但Session的问题是:
-
占用大量内存(或其他存储空间),需要额外的运算(比如通过SessionId查找)
-
可能会丢失:为了节约存储空间,Session一般都会设置过期(expire)时间,过期时间一到就自动删除;但有时候,如果内存不够用或其他原因,Session也有可能在过期时间到来之前被删除……
header和body
早期的HTTP传输非常简单,不管是形式还是内容,随着Web应用的不断发展,大家都觉得除了主体(body)内容,还应该有一些说明类描述类辅助类的信息应该并包含进来,这就是header。
F12演示:一个HTTP请求和响应中包含在header中的内容
-
请求
Host: sample.17bang.ren
—— 主机,即域名
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:94.0) Gecko/20100101 Firefox/94.0
—— 用户代理,即用户通过什么(通常是浏览器)发起的请求
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
—— 响应时用户接受的文件类型
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
—— 响应时用户接受的(文化/区域)语言
Accept-Encoding: gzip, deflate
—— 响应时用户接受的编码格式(压缩和非压缩)
Connection: keep-alive
—— 底层的TCP是否立即关闭,这里要求保持活跃,即不要立即关闭
Referer: http://sample.17bang.ren/
—— 上一个页面
Cookie: Hm_lvt_30f74280e5e3cb006309e247474c5620=1635844603,1635990325,1636212840,1636244013; ReadNotices0=; LastCheckNotice=2021/11/7 15:14:08; ReadNotices6=5,; ProblemFilter=excludeCanceled=False&excludeRewarded=False&onlyMyFocus=False&onlySummaried=False; ReadNotices7=; ContactCheck=done; Hm_lpvt_30f74280e5e3cb006309e247474c5620=1636269286; MessageOrder=2
—— cookie,略
Upgrade-Insecure-Requests: 1
—— 是否愿意接受不安全的(非HTTPS的)响应
-
响应
Cache-Control: private
—— 缓存控制,后文详述
Content-Type: text/html; charset=utf-8
—— 响应内容:文件格式text/html,使用utf-8编码
Server: Microsoft-IIS/10.0
X-AspNetMvc-Version: 5.2
X-AspNet-Version: 4.0.30319
X-Powered-By: ASP.NET
—— 服务器的HTTP响应软件/技术信息:IIS + ASP.NET
Date: Sun, 07 Nov 2021 07:23:09 GMT
—— 响应时间
Content-Length: 39661
—— 响应内容的长度(文件大小)
状态码
Status Code,常见的有:
-
2**,OK,比如200 - 请求成功
-
3**,重定向,比如:
-
301 - 永久转移到其它URL
-
302 - 临时转移到其他URL
区分301和302还是有一定的SEO(搜索引擎优化)价值的,详见后文。
-
4**,比如404 - 请求的资源(网页等)不存在
-
5**,比如500 - 服务器错误或异常等
通常我们靠第一个数字就可以区分。
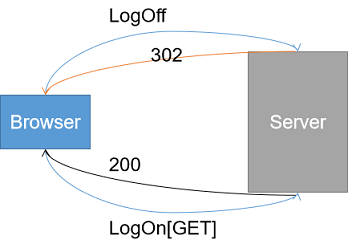
重定向
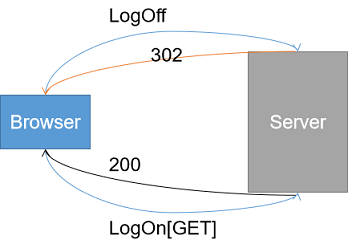
Redirect的实质是:
-
服务器发送一个Response到客服端,其中包含了重定向的指示
-
客户端根据重定向指示,再自动向重定向页面发送一个GET请求
-
服务器响应新的GET请求,再发送一个reponse给客户端

演示:浏览器F12看到301和200两个网络请求
method
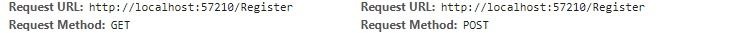
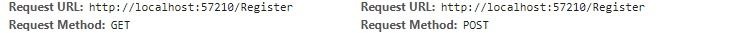
#常见面试题:GET和POST的区别#
GET和POST就是定义在Request的Header中的,向服务器说明,用何种方式方法(method)进行请求的标记数据。
一般来说,地址栏直接输入网址,或者在网页中点击链接,默认都是GET方式;只有在form标签中定义了method="post",浏览器才会使用POST方式发送请求。我们可以使用调试器F12,在Network中查看:


常见错误
在网上流行着很多说法,很多都是不准备的。大致上来说,错误原因有两类:
-
没有区分“HTTP协议”和“浏览器实现”:比如说“GET传递数据有个数/长度/大小限制”等,这些限制都是浏览器的限制,HTTP协议从未限制过URL参数。
-
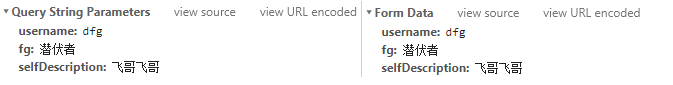
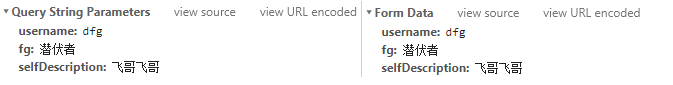
没有区分关于“隐蔽”和“安全”:POST不会在地址栏中显示Form Data,我们可以说它更隐蔽一点,但它一样用明文(没有加密)传递,怎么就安全了呢?我们都能用F12看到,黑客们还获取不到么?^_^ 。
最后,总结一下,GET和POST:
-
本质区别:http头中method项定义不同。定义为method=POST,可以用Form Data传递数据
-
语义层面:GET是请求得到(读);POST是传递给服务器(写)。一般来说,form表单提交用POST,页面请求用GET
新的HTTP协议中,还有DELETE/PUT/PATCH……等method,我们在具体学习前后端开发的时候细讲。
Type:类型
在请求头(Accept)和响应头(Content-Type)里都可以设置传输内容的类型。
一般情况下,accept由浏览器自动设置(可以多个,用分号;分割),content-type由服务器应用程序自动设置(一般只有一个);如果accept和content-type的值不兼容,就会报错。但我们也需要了解一些常用的类型:
-
文本(text)
-
html
-
javascript
-
css
-
plain
-
xml
-
应用(application)
-
json:通常在Ajax时使用
-
octet-stream:普通二进制文件
-
pdf/msword:更具体的下载时使用
-
图像(image):包含png/jpg/gif
-
application/x-www-form-urlencoded:在form表单POST提交时以(默认)
参考:accept默认值 和 content-type
作业