复习:动态页面……
以下内容,对小白而言略有抽象,既可以作为预习,也可以作为复习。
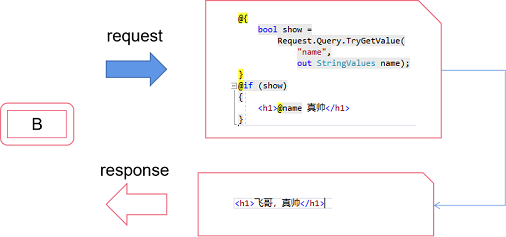
HTML标签和和(验证、跳转、运算、if...else等等的)逻辑代码都全部直接写在(.jsp/.php/.asp)页面上。

演示:jsp页面代码
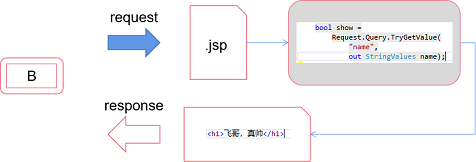
这是飞哥自己取的名字(毕竟在那个年代,也没有谁想到过“模式”),其特点是:请求直接到达页面(Page),但表现和逻辑相分离:

演示:JSP+JavaBean 或 ASP.NET WebForm/RazorPages
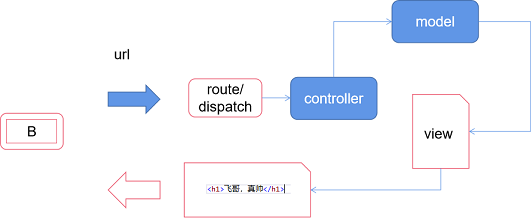
在Page-Model的基础上,将Model进一步拆分:
另外一个区别:请求不再直接到达Page,而是Controller,所有这时候Controller居于中心地位,而不是页面,页面也被称之为View(视图)。
但从url到controller,比如:/Code/261需要由CodeController处理,这中间一般都需要一个转换/映射,这个工作被称之为:route(路由)或者dispatch(分发)

演示:SpringMVC(Java)和ASP.NET MVC(C#)
更详细/常见的示意图:

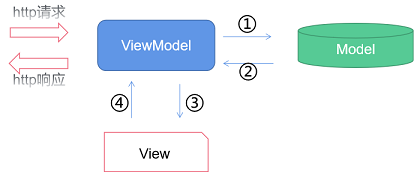
Model View ViewModel,其实就是用ViewModel替代了Controller。
ViewModel相比Controller最大的不同,就是能够在View和Model之间自动同步更新!即:
在传统的B/S架构中,这其实是很难实现的,因为View在客户端浏览器上,Model在服务器端,相距过于遥远。直到Ajax问世,前后端分离……
所以是前端框架,比如:vue.js、react.js等采用了这种模式。

组件(component)化:把页面切分成一个一个的组件(部分),甚至页面本身,也可以看做一个组件。
组件必然就有一个从无到有,再从有到无的过程,这个过程就被称之为组件的生命周期(life-cycle)。管道(pipeline)和中间件(middleware):将HTTP请求从到达到服务器,到响应生成的整个过程想象成穿越一个管道,管道中可以预置/自定义配置一个一个的中间件。
开发人员可以:
在学习完MVC之后,就很容易想到:把View放到前端,后端只需要Controller和Model,就可以前后端分离了。
事实也确实如此。
可用于自动生成后端API的文档,解释:
它遵循 OpenAPI Specification(OpenAPI 规范,也简称 OAS)
还可以抽取共同的原理:
MVC:route/View的生成(变量分支循环)/(配合Form表单的)Model绑定和验证/filter
Restful:CORS/
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

