RazorPages Application(按微软官方文档称呼)是微软
最前沿的ASP.NET开发技术。
和ASP.NET core MVC就一个“模式架构”(MVVM)的区别。
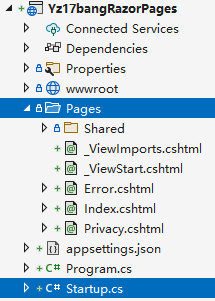
演示:新建一个RazorPage(Web App)项目
 |
对比MVC core: 里面有成对的:
Startup.cs中: services.AddRazorPages(); endpoints.MapRazorPages();
|
终点是“page”:声明了@page的.cshtml
PS:不是所有.cshtml文件都要/能声明@page,比如:
Layout中不能再声明@page,因为内容页里面已经声明了@page了。
ViewComponent中使用的view不能声明@page,因为它不能作为Http请求的Handler
| URL Path | 文件夹结构 |
|
根目录:/ |
Pages |
| 子目录,如:/Blog |
Pages下的子文件夹,如:Pages\Blog |
|
最后一级目录/文件,如:/Blog/Single |
.cshtml文件,如:如:Pages\Blog\Single.cshtml |
大体上,和静态网站的处理相似,只是:
另外,Index.cshtml 可以省略,即 /Blog/Index 和 /Blog 是一样的。
比如,让:/LogOn,转到:/Log/On.cshtml
ASP.NET提供了两种方式:
即在.cshtml页面的@page声明后添加一个可以该Page可以匹配的路径。
比如,在/Log/On.cshtml的@page后添加:
@page "/LogOn"
注意:
@page "{id}"
我们还可以在startup.cs中修改:
services.AddRazorPages()
.AddRazorPagesOptions(opt =>
{
opt.Conventions.AddPageRoute("/Log/On", "/LogOn");
});
AddPageRoute()方法向ASP.NET添加了一条route规则,两个URL Path格式的参数:
或者,带上route data:
option.Conventions.AddPageRoute("/Article/Single", "/Article/{id}");
.cshtml相关语法和之前一样,只有一点除外,获取RouteData:
@PageContext.RouteData.Values["id"]
在创建Razor页面时的时候,默认会生成相应的PageModel。
演示:在.cshtml文件中,有这样的代码:
@model Demo.Pages.RegisterModel
在RegisterModel上F12转到定义,可以知道RegisterModel其实是一个类,继承自PageModel。
注意其命名规范:类名同Page名,后加Model后缀
razor页面也可以没有model声明,ASP.NET直接输出.cshtml文件编译后的HTML内容。
此外,注意:组合之后的page可以有多个@model声明,但只能有一个@page声明
在razor页面被添加的时候,其PageModel中就自动包含了一个OnGet()方法,用于处理HTTP GET请求。
PageModel根据 HTTP请求的方式(request methods)来确定调用方法:On+RequestMethod(),所以除了OnGet()方法,还有OnPost()方法等:这些都被称之为handler methods。
注意一个PageModel中:
在handler methods中,因为继承了PageModel,所以可以调用PageModel的一些常用属性,如:
他们既可以返回void,也可以返回IActionResult(PageResult)——通过调用PageModel中定义的方法,比如:
但没有Json()方法,所以只能:
public JsonResult OnGet() //推荐,可读性更高
{
return new JsonResult(new
{
Name = "fg", age=18
PageModel中可以声明属性,然后其对应(用@model声明)的.cshtml中就可以(和MVC一样)直接@Model.使用。
注意:不是通过Page()参数传!F12演示:Page()就没有方法重载。
ViewData也一样,但没有ViewBag。
#体会#:PageModel就对应ViewModel,居于核心地位,实现数据的双向绑定
前端传来的数据,一样可以自动绑定,只是绑定到PageModel的属性而已。
[BindProperty]
public string UserName { get; set; } /*UserName进行了绑定,能够绑定前台传值*/
public string Password { get; set; } /*Password没有绑定,不能够绑定前台传值*/
或者在PageModel上声明[BindProperties]:
[BindProperties] public class RegisterModel : PageModel
让ReigisterModel里的所有属性自动绑定。
Model数据绑定默认发生在POST请求中。
如果要在GET请求中进行绑定(注意区分FromBody),就需要:
[BindProperty(SupportsGet = true)]
public string Prepage { get; set; }
总体来说,和MVC差距不大,都是:
public class ContextPerRequest : ResultFilterAttribute或者实现接口:
public class NeedLogOn : Attribute, IAuthorizationFilter
services.AddRazorPages()
//不是.AddRazorPagesOptions()
.AddMvcOptions(opt =>
{
opt.Filters.Add(new ContextPerRequest());
或者标记特性(在PageModel)
[NeedLogOn] //只能在PageModel上 public class IndexModel : PageModel
只是RazorPages还可以在PageModel中通过override实现,执行顺序:
public override void OnPageHandlerSelected(PageHandlerSelectedContext context){}
public override void OnPageHandlerExecuting(PageHandlerExecutingContext context){}
public override void OnPageHandlerExecuted(PageHandlerExecutedContext context){}
当然,这些override方法只能作用于当前PageModel。
提示:
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

