学习基础(复习 )
必会:
最好已掌握:
以下:听不懂可以跳过,复习总结时使用,O(∩_∩)O哈哈~
概述
从ASP.NET名称说起……
ASP
前身:ASP(Active Server Page)
-
Active(复习:动态页面):区别于静态,服务器端没有静态的HTML文件,发送到客户端的HTML是“合成的”
-
Server(服务器):主要逻辑运行在服务器上,不是客户端
-
Page(页面):Server端生成的是HTML页面,不是一些数据,区别于WebApi
.NET
ASP是使用VBScript操纵HTML页面的。
微软在推出.NET之后,就抛弃了VBScript,大力推广以.NET平台为基础的C#和VB.NET,ASP也由此变成了ASP.NET
但是,要注意,要#理解#:
-
.NET是什么?和C#什么关系?(复习:C#的野心、反射)
-
它在ASP.NET中起到了什么作用?
-
我们用C#写的代码会编译后部署到服务器
-
服务器上装有.NET
-
服务器上跑着的,不仅仅是我们自己写的C#代码,还有(微软提供的)ASP.NET框架的类库
ASP.NET的历史
道阻且艰:
-
Framework 1.0 -- 昙花一现,记得(仅仅是飞哥记得)仅将VBScript换成了C#
-
Framework 2.0(WebForm控件开发)
-
Framework 3.5(不成功的Ajax控件)
-
Framework MVC
-
.NET core (然后,就乱了,复习:Web框架)

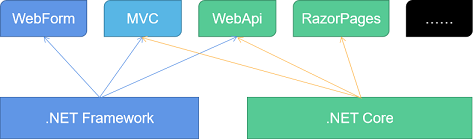
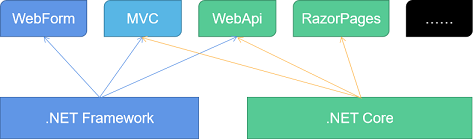
当前分类:(黑体为独有)
-
.NET Framework:WebForm / MVC / WebApi / SPA ...
-
.NET core:MVC / RazorPage / WebApi ...
以后(已经,但应该尚未普及):统一为.NET 5
演示:新建Web项目的选项
学习方法
把握本质,拥抱变化!
区分:
-
语言(C#):不变的
-
模式(比如MVC):不管是Framework的还是core的,本质都是一样的,包括Java的MVC(Spring)、PHP的MVC(ThinkPHP)都是Model-View-Controller这么个模式(复习)
-
平台(Framework和core):和我们开发相关的,就类库方法有些不同,稍加学习,就可以掌握;工作中反复使用,就可以熟练。
先精通一门,彻底了解:
-
整个项目数据的流动。比如:动态页面需要的数据从何而来,获取数据之后又如何用于页面生成?用户在前端页面输入的数据(比如用户名和密码),后台如何获取,获取之后又如何处理?
-
HTTP协议的局限和运用:因为简单无状态,所以引入cookie和session,并因此给web开发带来复杂的安全性问题
-
如何解决Web引用的性能问题?缓存、CDN、反向代理、集群……
-
系统架构:常用的分层架构(UI/BLL/DAL),引入第三方“工具/组件”(AutoMapper/Autofac/EF...)
-
其他,比如:页面组织,整个网站所有页面都有的页头/页脚、大量可重用的HTML,怎么办?来,和我一起大声的说:程序员讨厌……
以后在工作中,就可以“触类旁通”……
@想一想@:如何精通?
课程安排
挠头呀……(`_´)ゞ
先技术,后架构
如果项目使用三层架构的话,Web框架本质上属于UI层。
我们在课程的前半部分,主要讲解ASP.NET技术层面的东西,route、页面组织、Model绑定、Filter、Cache……这些内容,换言之,
-
能从前端接收到数据,能响应前端的请求,就OK了,
-
不涉及数据的进一步处理,比如:存储到数据库
待ASP.NET技术讲解完成之后,再以MVC为基础,讲解分层架构,完成17bang项目!
MVC - WebApi - RazorPages/WebForm(选)
WebApi实际上是MVC的“阉割版”(没有View,复习:前后端分离)
内容更少 ≠ 学起来更容易
因为它(对于没有学习大前端的同学)没有“界面”,就不够“直观”。初学者不能体会到那种:
-
用户输入,发送,传送到后台,以及
-
ASP.NET获取到数据,给用户一个页面效果
的过程,非常“抽象”。
所以我们MVC先讲。MVC都会了,理解WebApi就容易多了。
另外,MVC采用Frameword,因为它更简单更直观也更普及;WebApi采用Core,更时髦更合理(公司都用WebApi了,一般都是追求“新”技术的……)。
RazorPages和WebForm用得不多,都作为选修,供学有余力的同学开拓视野……
发布【选】
IIS腾讯云:
B站视频地址