HTML中还有一类标签,用户可以用他们输入或选择,向后台服务器发送数据。
因为需要把他们放在form(表单)标签中,所以飞哥把他们称之为表单标签。
form标签界定哪些表单标签的内容需要被提交到后台。
通常来说,表单标签都要放置在form标签中——否则,他们的内容不会被提交到后台(强调:常见错误!)
<form></form>
form标签中需要理解以下几个属性:
<form action="/problem/sample.html" method="post">
<input type="submit" value="提交" />
</form>
因为服务器上只有一个sample.html文件,所以实际上不能响应post请求,于是返回的是405错误:

按钮有两种写法:
<input type="submit" value="提交" />
<button type="button">按钮</button>
<input type="reset" value="重置" />另外,在按钮标签中还可以添加一个formaction属性,用于“覆盖/指定”点击该按钮时信息提交的目标页面:
<button type="submit" formaction="/problem/publish"> 发布</button> <input type="submit" formaction="/problem/edit" value="修改" />
单行文本框(text)
<label>用户名:</label> <input type="text" name="username" value="大飞哥" /><br />
密码输入框(password)
<label>密码:</label><input type="password" name="password" value="1234" /><br />
隐藏文本域(hidden)
<!-- 不要用它存储敏感信息 --> <input type="hidden" name="fg" value="潜伏者" />
label是一个语义标签,效果和span差不多,类似于header和div的区别。按HTML规范,label通常和input配套使用。
后面我们会发现:大多数表单标签名都是 input,区别他们的是 type。type="text",表示这是一个文本框;type="password",表示这是一个密码输入框……
name通常都是要写的,因为
value代表用户的输入,可以给定一个初始值。value属性也可以不写,就显示一个空白的文本框。
<label>自我介绍:</label><br /> <textarea name="selfDescription">飞哥飞哥</textarea><br />
注意:
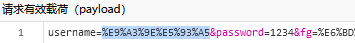
演示:提交form表单,数据以键值对(复习)的形式向后台传递:
name做“键”,value(或textarea中的文本)做“值”。
演示:查看请求的原始数据

form表单本身并不传递数据,是浏览器将form表单中的数据进行“解析”,然后根据form中method属性(或button中的formactioin)分别使用:
再传递给服务器!复习:GET和POST,
<form action="/problem/sample.html?age=18" method="post">
disabled:禁用。既不能修改,也不会往后台传值
readonly:只读。不能修改,但还是能够往后台传值。但是,并不是所有表单标签都能够生效。
PS:根据HTML5规范,disabled和readonly都可以不带属性值,即只要有这个属性,就表明该元素需要disabled或readonly。如果一定要属性值,属性值就是disabled或readonly
不需要用户输入(字符),只需要点击鼠标选择即可的标签。
<label>性别:</label> <!-- 使用name属性进行分组 --> <!-- 小技巧:用label包裹--> <label><input type="radio" name="gender" value="male" disabled="disabled" checked /> 男</label> <!-- radio和checkbox只能disabled不能readonly(实际上是bug) --> <input type="radio" name="gender" value="female" readonly/>女 <br />
语法要点:
<label>爱好:</label> <label><input type="checkbox" name="hobby" value="table-tenis" />乒乓球</label> <label><input type="checkbox" name="hobby" value="chess" />象棋</label> <label><input type="checkbox" name="hobby" value="LOL" />LOL</label>
同组的checkbox可以选中多个,所以它被称之为“复”选框
语法要点:同radio
<label>年龄:</label>
<select name="age">
<!-- 往后台传递的是value -->
<option value="1">one</option>
<option value="2" selected>two</option>
<option value="3">three</option>
</select><br />
语法要点:
以上所有选择标签,都可以disabled,无法readonly
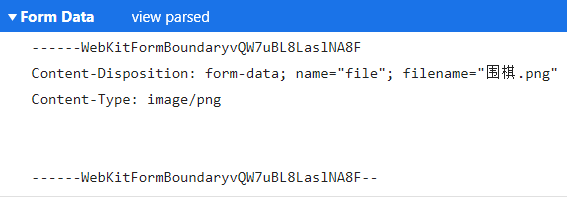
除了使用type="file"指定input用于文件上传,还需要在form中设置:enctype="multipart/form-data"
<form method="post" enctype="multipart/form-data">
<input type="file" name="icon" />
<button type="submit">提交</button>
</form>
否则,form元素默认使用:enctype="application/x-www-form-urlencoded",就只会向后台发送文件名,而不是文件内容(演示)
实际上,multipart直译过来就是“多个部分”,指的就是:文件部分和其他键值对部分,两者之间用boundary分割:
修改input标签的type为:
目前逐渐开始使用的一些属性:
用得并不多。主要是因为:
参考以下页面,尽可能多的完成其HTML部分的内容:
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

